ค้นหาวิธีการติดกล่อง Comment ของ facebook ใน blogspot มาครึ่งค่อนวัน หลายวิธีใช้ไม่ได้ เพราะ facebook ปรับแต่งค่าใหม่หมด ดังนั้นจึงต้องหาวิธีล่าสุด ไปเจอวิธีที่ใช้ได้แน่นอนสำหรับปัจจุบันนี้ เอามาร่วมแชร์วิธีกันค่ะ
ขั้นตอนแรก เป็นขั้นตอนที่คุณอาจทำหรือไม่ทำก็ได้ นั่นคือการซ่อนกล่อง comment ของ blogspot สำหรับใครที่ต้องการใช้กล่องแสดงความคิดเห็นเพียงอย่างใด อย่างหนึ่ง หากต้องการแสดงเพียงกล่อง comment ของ facebook ให้ใช้วิธีดังนี้ค่ะ
ล็อกอินเข้า Blogger เข้าไปที่หน้า dashbord หลังจากนั้น ไปที่เมนู การตั้งค่า >โพสต์และความคิดเห็น >ตำแหน่งความคิดเห็น >ซ่อน ต่อจากนั้นเลือกบันทึก เท่านี้กล่องแสดงความคิดเห็นของบล็อกเกอร์ก็จะถูกซ่อน จะแสดงเพียงกล่องแสดงความคิดเห็นของ facebook เท่านั้น
ขั้นตอนที่ 2 สร้างโค้ดกล่อง comment ของ facebook มีวิธีดังนี้ค่ะ
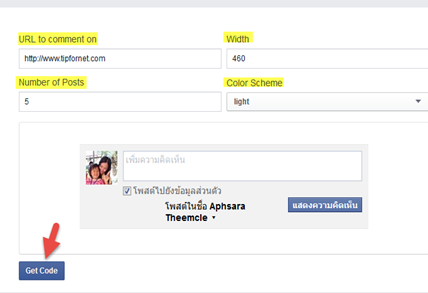
1. เข้าไปที่ Facebook Comments แล้วปรับแต่ง โค้ดดังนี้
URL to comment on : ใส่ url ของ blogger ของคุณ
width :ตัวเลขความกว้างของ กลองคอมเมนท์ ที่จะวางแทรกใน blogger
Number of Posts : จำนวน คอมเมนท์ที่จะให้แสดงในกล่อง comment นั้น
Color scheme : รูปแบบสีขอกล่องคอมเมนท์
เมื่อปรับแต่งค่าเรียบร้อยให้คลิ๊กที่ Get Code
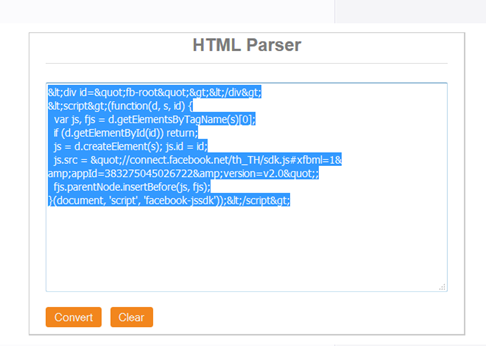
2. ต่อจากนั้นให้คัดลอก HTML5 โด้ดไปแปลงเป็น html ก่อนวางใน blogger โดยให้ไปแปลงโค้ดได้ที่ Add the code given
3.โดยวางโค้ด Html5 ที่ได้ไปวางลงในกล่องแปลงโค้ด แล้วคลิ๊ก Convert ต่อจากนั้นคัดลอกโค้ดที่ได้เอามาใช้งาน
ขั้นตอนที่ 3 เป็นการนำโค้ด comment ของ facebook มาติดใน blogspot
1. ล็อกอินเข้ามาใน blogger มาที่ Dashboard >แม่แบบ >แก้ไข HTML
2. คลิ๊ก crtl+f เพื่อค้นหาโค้ด </body>
3.เมื่อค้นเจอแล้ว ให้คัดลอกโค้ดจากขั้นตอนที่ 3 ในขั้นตอนที่ 2 วางไว้ด้านบนของโค้ด </body> ต่อจากนั้นบันทึกเทมเพลต
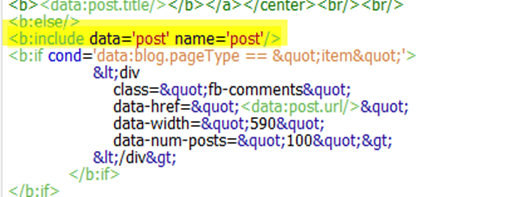
4.ต่อจากนั้น ค้นหา โค้ดต่อไปนี้ <b:include data='post' name='post'/>
5. แล้วคัดลอกโค้ดด้านล่างนี้ วางต่อจากโค้ดในข้อ 4
| <b:if cond='data:blog.pageType == "item"'> |
6.ต่อจากนั้นกดบันทึกเทมเพลตเพื่อบันทึก
เพียงเท่านี้คุณก็จะได้กล่อง comment จาก facebook ในเวบบล็อก blogspot ของคุณเรียบร้อยแล้วค่ะ











0 ความคิดเห็น:
แสดงความคิดเห็น